WordPress is a large and incredibly famous platform, yet it has limitations. While it is a full-featured tool for bloggers and web developers with several options, it does not allow you to perform everything.
For example:
- Content distribution across many platforms.
- Using a language other than PHP and Javascript to code your website.
- Using WordPress as a blogging platform without a website.
All of this, however, is feasible with a headless WordPress installation. It requires a little technical know-how, but detaching WordPress from its front end allows you to use the back end content management tools for almost anything.
What is Headless WordPress?
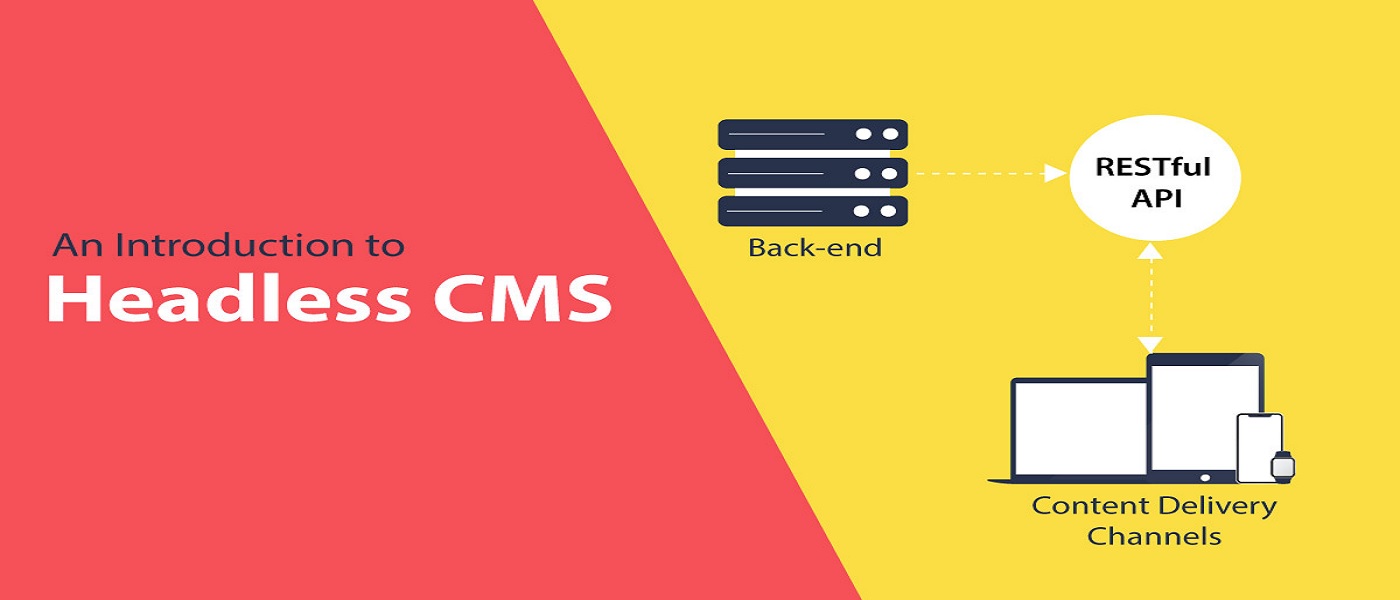
The front-end and the back end are the two parts of a content management system (CMS). The “management” element of the system is found in the back end. This is where you create and publish blog posts and pages in WordPress, as well as manage other parts of your website including settings, appearance, and other users.
When someone visits your website, they see the front end. As you work behind the scenes in WordPress, it transforms its appearance and updates pages. It accomplishes this by, among other things, requesting data from the secret back end and transferring it to the public-facing website over the REST API.
This “coupled” CMS solution works well for most users, allowing them to simply design a website as well as maintain textual content. Because they rely so heavily on each other, the front end and back end of this type of application are generally inseparable. A headless CMS separates these two components, leaving only the back end. You’ve had your database, admin panel, and content management tools in place, but no theme or website. The REST API, on the other hand, can be used to connect anything to it a custom-built website, and so on.
Have a look on this – CMS Website Development
Why using Headless CMS is beneficial?
Making WordPress headless separates the front end from the back end, allowing you to use the back end for whatever you want. You can use it to create your website, app, or content management system; the possibilities are unlimited. WordPress is mostly written in PHP, with some Javascript thrown in for good measure.
However, being a headless CMS, you may use the API to connect your website to third-party applications written in Ruby, Python, or other languages. You can code your complete website in a foreign language if you want to. WordPress decoupling can also boost security, especially if your website and WordPress admin are hosted on separate servers and domains. Only one of these endpoints will be vulnerable to hacking and DDoS attacks. If you are concerned about security, a headless CMS on a hidden server could be the answer.
You may also love to read – How to deal With the issues of The Fritzbox Wireless Router
What Can Headless WordPress Do?
Decoupling your CMS allows developers to experiment with new ideas and work with languages that were previously incompatible with WordPress. You probably already have a few ideas for what you can do with a headless wordpress themes, but here are a few more concrete examples:
- Create and manage content with WordPress’s powerful management tools. If configured correctly, permalinks in headless WordPress take you straight to the editing page. Use the user role system to add other authors and editors, and collaborate on projects. It might even be used as a stand-alone editor.
- Code your public-facing website in a language you’re more comfortable with — anything other than HTML/CSS, PHP, or Javascript – while still utilizing WordPress’s well-designed blogging infrastructure.
- Even if you are fluent in all of these languages, WordPress uses a customized version of each. You don’t want to cope with learning PHP for WordPress? Separate it from the rest of the program and use your code instead.
- You can switch frameworks at any time, but your content must remain safe. Because you’re utilizing an API rather than a hard-coded traditional CMS, switching everything over is very straightforward if you wish to rewrite everything from scratch in the future.
- Create a WordPress-based application that loads content. Websites aren’t the only place where you may go headless! WordPress is compatible with a wide range of software.
- Use frameworks and libraries that would typically be incompatible with WordPress, such as Ruby on Rails, Django, Vue.js, React, and a slew of others.
- Publishing that is multichannel and cross-platform. Is not it inconvenient and time-consuming to keep posting the same material on your website, app, social media, and other platforms? You may automate the entire process by using REST API to publish WordPress content across different sources.